<- previous index next ->
An extension of the very basic w1.c is to use the mouse to
select points, then connect the points with lines.
You may download these programs, changing "1" to "2" in
the 'cp' commands in lecture 1.
cp /afs/umbc.edu/users/s/q/squire/pub/download/w2.c
cp /afs/umbc.edu/users/s/q/squire/pub/download/w2gl.c
cp /afs/umbc.edu/users/s/q/squire/pub/download/W2frame.java
cp /afs/umbc.edu/users/s/q/squire/pub/download/w2tk.py3
cp /afs/umbc.edu/users/s/q/squire/pub/download/rubber_box.py3
scp /afs/umbc.edu/users/s/q/squire/pub/download/wxmouse.py : C:\home
Modify the Makefile1.linux by copying the groups of lines and
also changing "1" to "2" in the copied lines.
After running the programs, look through the source code to
see how the mouse is handled (in a number of places!).
3D select will be covered in Lecture 11.
w2.c connect points X windows
w2gl.c - w2.c in OpenGL
W2frame.java - w2.c in Java
W2app.java - W2frame as an applet
w2tk.py python - in Python2 Tk
w2tk.py3 python3 - in Python3 tk
 test_mouse.py python2 Tk basic mouse
test_mouse_py.out python2 output
test_mouse.py3 python3 tk basic mouse
test_mouse_py3.out python3 output
wxmouse.py python wx basic mouse on Windows
rubber_box.py3 python3 - in Python3 tk
test_mouse.py python2 Tk basic mouse
test_mouse_py.out python2 output
test_mouse.py3 python3 tk basic mouse
test_mouse_py3.out python3 output
wxmouse.py python wx basic mouse on Windows
rubber_box.py3 python3 - in Python3 tk

One common GUI for the user to place objects at a position
with a user chosen size is to draw a "rubber band" rectangle.
This GUI feature uses "mouse motion" and typically has
the user first select the object to be placed, then press
and hold left mouse button down. The start coordinate is recorded
on the button down, the rectangle is displayed stippled (dashed)
while the user moves the mouse, then the end coordinate is
recorded on the button up.
Most systems provide a three button mouse with the buttons
labeled left, middle and right or 1, 2 and 3. Any of the buttons
may be used for any action, yet users expect the left button to
be used for the most common actions.
First the code is shown for just showing the rubber band
rectangle.
rubber.c Xlib code
rubbergl.c GL code
Rubber.java Java code
Next the code is augmented to draw rectangles and do
selections. Now the code leaves a red rectangle when the
mouse button comes up. Note: "select" is also available.
With multiple rectangles on the scene, left click in one
rectangle, then another. Note that the selected "object" is
changed to green color.
rubber1.c Motif code
rubber1gl.c GL code
Rubber1.java Java code
An option is to have a grid and snap to grid.
The grid is always on in this example, yet should be under menu
control (grid spacing, snap, hide, etc. as shown in "draw" demo.)
I consider a grid essential on a mouse input GUI.
rubber2.c Motif code
rubber2gl.c GL code
Rubber2.java Java code
Visual Effects, visual understanding
The program split_cube.c shows
a solid cube that is made up of five (5) tetrahedrons.
This would be hard to visualize without some considerations:
1) In order to see how the cube is constructed, an offset is provided.
("O" for larger offset, "o" for smaller offset, down to zero)
Note: at very small or zero offset, it is hard to understand how
the cube is built.
2) In order to see how the cube is constructed, the viewer may
change the axis of rotation (from the present orientation).
(Mouse press left, mouse press right, switches axis of rotation.
If there is a middle mouse button, that also switches the axis
of rotation.)
Note: In this example, almost every axis of rotation provides
a lot of information.
3) In order to see how the cube is constructed, the color of
adjacent faces are made unequal. This is accomplished by
slightly changing the color of the vertices of the triangles
that make up the faces of the tetrahedrons.
("C" for larger contrast, "c" for smaller contrast, down to zero)
Note: at very small or zero color contrast, it is hard to
understand the shape of the rotating objects.
4) In order to see how the cube is constructed, the speed
of rotation must be reasonable for the viewer.
A static image does not convey all the information about
how the cube is constructed.
("F" for faster rotation, "f" for slower, down to zero)
Note: at very small or zero rotation, it is hard to
understand the shape of the rotating objects.
5) In order to see how the cube is constructed, a wireframe
can be displayed for the viewer.
The wireframe shows edges of polyhedrons. It this case,
the five tetrahedrons, each with unique color edges.
("W" for wireframe, "w" for solid)
Note: That the edges merge and only one color is
displayed with the offset goes to zero.
Experiment with rotations (speed and direction), color shade,
offsets, and wireframe vs solid. Consider what information
your viewers need from your application. Provide the appropriate
user interface.
Then try split_cube6.c run from
the command line with split_cube6 -x
Unrecognizable, thus slow it down with f's. Change rotation with mouse
and open it up with uppercase O's. Deepen colors with uppercase C.
Two dimensional static pictures do not have the visualization
capability of user movable and colorable objects.
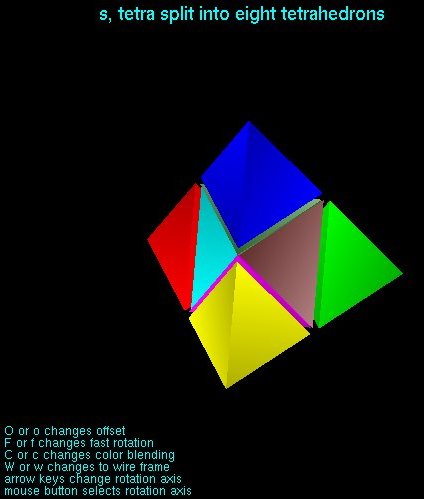
Similarly, for a tetrahedron:
split_tetra2.c
 A classic demonstration, that measures frames per second,
is gears.c Compile and run
this demonstration. Note use of either letter keys
'x' 'y' 'z' or arrow keys.
A classic demonstration, that measures frames per second,
is gears.c Compile and run
this demonstration. Note use of either letter keys
'x' 'y' 'z' or arrow keys.
Human Factors considerations
These are very loose time estimates and there is significant
variation from person to person, yet the concepts are worth
covering.
Human beings are very slow compared to computers in many
situations. But, human beings get very impatient if the
computer does not respond in a timely manner.
What is timely?
A person sees an event and must take action. Here is
the approximate time line:
1/10 second to "see" or recognize the event.
1/10 second to make a decision to take action
1/10 second to physically move a finger (e.g. press a key)
Thus, the fastest a person can respond to a "message" on a
computer screen is three tenths of a second.
A person presses a key and expects a response from the computer.
The person needs at least 1/10 second to "see" that there is
a response. Another 1/10 second to "understand" the response.
There seems to be some dead time between the key press and
expecting to "see" the response. Experiments have been conducted
and found, on average, that a computer response within one-half
second did not slow down most users. A few users could tell the
difference between two tenths of a second response and three
tenths of a second response. On a modern computer with multiple
pipelines and a 3GHz clock, about one billion instructions can
be executed in one tenth of a second.
There is a tradeoff that the GUI programmer has to make.
For rapid response activities, low quality images may be
needed and may be acceptable. For activities where the user
is creating, more quality may be needed and slower response
may be acceptable. For example, OpenGL lines are limited to
square ends while basic X Windows and Microsoft Windows allow
options for round ends and lengthen by one-half line width
in order to provide a smooth sequence of connected lines.
Consider a fast typist. Assume a person who can type 50 words
per minute. The definition of a word is five characters and a space.
Thus, 300 key presses per minute or 5 key presses per second.
But, that only allows two 1/10 second time periods per character.
Thus, the typist is multiplexing, reading ahead, selecting keys,
and pressing keys overlapped in time.
Color is in the category of "in the eyes of the beholder".
There is a good reason why American traffic lights have
red on top, yellow in middle and green on bottom as a standard.
There are many forms of "color blind" and thus the standard
position with each color emitting light is the "event" that
a driver senses. For GUI programming, file menu on the left and
help menu on the right is a defacto standard for the same
reason. Users are more efficient, and happy, when they spend
less time hunting for what they need.
Common color issues are red appearing as grey, green and
blue indistinguishable, etc. The GUI programmer can avoid
these concerns by using intensity to create contrast.
Rerun split_cube using "c" held down, then "C" held down, repeat,
to see the visual effect.
User interface speed comparing MAC OSX and Windows XP was measured
and reported in UIF_Report.pdf
The term "User Interface Friction" means friction that slows
down the user. This varies with user capability.
I call it fluff vs. function.
Let the user know what will happen
Give the user feedback
On line are many helpful hints on user interface design.
I like JJ Garrett's wisdom as given in his nine pillars of
successful web teams: It is competent people in each of these
nine areas that are more important than rolls, job descriptions,
tools or process. Then, in his elements of user experience where
he asks: "What do you expect to happen if you click there."
"Think visually." Does the user get positive feedback to know
the expected action happened? Consider a person setting a
new alarm clock for the first time. Is it really set? Might I
miss my important meeting tomorrow morning?
For students using Microsoft Windows, on linux.gl.umbc.edu
download from
/afs/umbc.edu/users/s/q/squire/pub/download
glut32.lib
glut32.dll
opengl32.lib
opengl32.dll
glut.h
opengl.h
Then copy these files to your Windows laptop in cs437 folder.
Create a sub folder named GL. Into that folder
download and copy gl.h glu.h
You need a "C" compiler, e.g. visual studio.
(my executables still ran in Windows 10)
<- previous index next ->
Many web sites on Java GUI, AWT, Swing, etc.
Many web sites on Python wx, tk, qt, etc.
 test_mouse.py python2 Tk basic mouse
test_mouse_py.out python2 output
test_mouse.py3 python3 tk basic mouse
test_mouse_py3.out python3 output
wxmouse.py python wx basic mouse on Windows
rubber_box.py3 python3 - in Python3 tk
test_mouse.py python2 Tk basic mouse
test_mouse_py.out python2 output
test_mouse.py3 python3 tk basic mouse
test_mouse_py3.out python3 output
wxmouse.py python wx basic mouse on Windows
rubber_box.py3 python3 - in Python3 tk

test_mouse.py python2 Tk basic mouse test_mouse_py.out python2 output test_mouse.py3 python3 tk basic mouse test_mouse_py3.out python3 output wxmouse.py python wx basic mouse on Windows rubber_box.py3 python3 - in Python3 tk

A classic demonstration, that measures frames per second, is gears.c Compile and run this demonstration. Note use of either letter keys 'x' 'y' 'z' or arrow keys.