<- previous index next ->
Simply stated, "The Painters Algorithm" draws the farthest away objects first.
More technically, the farthest away front facing surface is rendered first.
At an even more detailed level consider the individual pixel that
is farthest away drawn to the display first, then the next closest, etc.
Ooopse:
 In a two dimensional object oriented GUI program, the objects are
typically pointed to by a linked list. This is typically called
the display list. If two objects overlap, the object later on the
linked list is drawn over the object earlier on the linked list.
A typical user menu item is "move to front", that is easily
implemented by unlinking the object from its present position and
relinking the object at the end of the linked list. "move behind" would
unlink the object and relink the object on the front of the linked list.
One 3D implementation works from a different concept.
The basic Z plane algorithm allows objects and surfaces of objects
to be rendered in any order. Each pixel is recorded with RGBA and
the Z coordinate. When a pixel is about to be rendered, the Z coordinate
of the new pixel is compared to the existing Z coordinate. The pixel is
replaced only if the new pixel is closer to the viewer, e.g. has a
larger Z coordinate.
The basic ray casting algorithm determines the RGBA of the first
surface hit by the ray. RGBA pixel comes from surface angles, colors
and light colors.
In OpenGL:
A simple program that you must edit to change 3D objects is
object.c
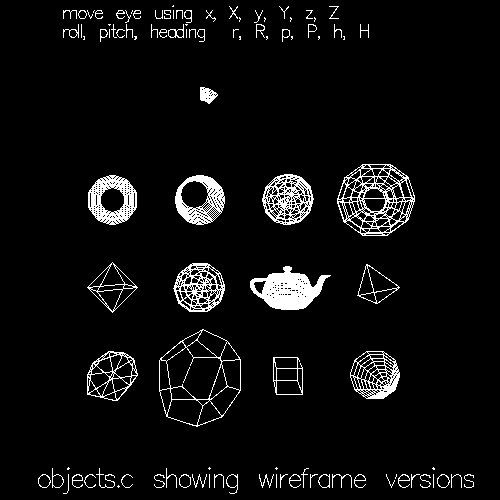
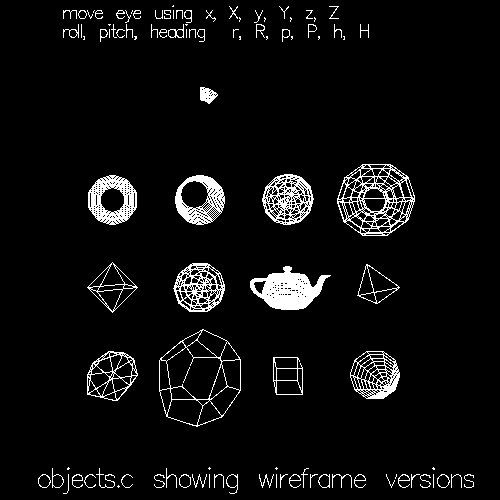
A more complete program to display the wireframe objects that
are in GLU and GLUT is objects.c
In a two dimensional object oriented GUI program, the objects are
typically pointed to by a linked list. This is typically called
the display list. If two objects overlap, the object later on the
linked list is drawn over the object earlier on the linked list.
A typical user menu item is "move to front", that is easily
implemented by unlinking the object from its present position and
relinking the object at the end of the linked list. "move behind" would
unlink the object and relink the object on the front of the linked list.
One 3D implementation works from a different concept.
The basic Z plane algorithm allows objects and surfaces of objects
to be rendered in any order. Each pixel is recorded with RGBA and
the Z coordinate. When a pixel is about to be rendered, the Z coordinate
of the new pixel is compared to the existing Z coordinate. The pixel is
replaced only if the new pixel is closer to the viewer, e.g. has a
larger Z coordinate.
The basic ray casting algorithm determines the RGBA of the first
surface hit by the ray. RGBA pixel comes from surface angles, colors
and light colors.
In OpenGL:
A simple program that you must edit to change 3D objects is
object.c
A more complete program to display the wireframe objects that
are in GLU and GLUT is objects.c
 You have control of where the eye is positioned and where the eye
is looking, six degrees of freedom.
Note that for every wire frame you can render the object as a
solid object. Solid objects look best when rendered with lighting.
Hopefully the objects can produce normal vectors so that smooth
shading can be computed.
Consider the problem of having the user select an object with
the mouse. What the user will do with the selected object depends
on the application.
In the 2D world a given screen i,j coordinate may be over no object,
one object or many objects. When the user attempts to select an
object the user must be given a visual clue to know which object
(or point) was selected. The visual clue may be a color or intensity
change, outline, bounding markers, etc.
A poor example pick.c, needs to be run.
A better example pick2.c, needs to be run.
A java AWT version Select.java, needs to be run.
A java swing version Select2.java, needs to be run.
A simpler example is rubber2gl.c, needs to be run.
In order for a user to pick one object out of overlapping objects,
the user is given the "front" object. If this is not the desired
object, the user moves this object to the back and re-selects.
Example: draw program.
In 3D it is more complex and the user may have to be given controls
to rotate the object, as you might turn it in your hand, to see
a specific place unambiguously. Eventually the user is just selecting
an i,j coordinate on the display screen. To get back to find the
object or specific vertex in world coordinates, the program has to
"un-project". That is, go from screen coordinates back to world
coordinates.
The following sequence of programs shows the development of
selecting a specific vertex in 3D world coordinates from a mouse click.
unproject.c OpenGL color change
unproject2.c extensions to find distance to vertex
In a game or puzzle in 3D, you may need the distance from one
object to another. For example first person shooter, FPS,
the distance may be used to generate larger random error.
A possible project is editing 3D objects found in existing files.
Applying 3D unproject to modify 3D images is difficult. It would
probably be applied to the wireframe view.
light_dat2.c application to Utah files
datread.c for read and write of Utah files
datread.h for read and write of Utah files
light_dat.java application to Utah files
datread.java for read and write of Utah files
on cube.dat, drop.dat,
skull.dat, bull.dat
Using special 101 circle, 102 line with arrow, 103 text
circle_dat.dat
You have control of where the eye is positioned and where the eye
is looking, six degrees of freedom.
Note that for every wire frame you can render the object as a
solid object. Solid objects look best when rendered with lighting.
Hopefully the objects can produce normal vectors so that smooth
shading can be computed.
Consider the problem of having the user select an object with
the mouse. What the user will do with the selected object depends
on the application.
In the 2D world a given screen i,j coordinate may be over no object,
one object or many objects. When the user attempts to select an
object the user must be given a visual clue to know which object
(or point) was selected. The visual clue may be a color or intensity
change, outline, bounding markers, etc.
A poor example pick.c, needs to be run.
A better example pick2.c, needs to be run.
A java AWT version Select.java, needs to be run.
A java swing version Select2.java, needs to be run.
A simpler example is rubber2gl.c, needs to be run.
In order for a user to pick one object out of overlapping objects,
the user is given the "front" object. If this is not the desired
object, the user moves this object to the back and re-selects.
Example: draw program.
In 3D it is more complex and the user may have to be given controls
to rotate the object, as you might turn it in your hand, to see
a specific place unambiguously. Eventually the user is just selecting
an i,j coordinate on the display screen. To get back to find the
object or specific vertex in world coordinates, the program has to
"un-project". That is, go from screen coordinates back to world
coordinates.
The following sequence of programs shows the development of
selecting a specific vertex in 3D world coordinates from a mouse click.
unproject.c OpenGL color change
unproject2.c extensions to find distance to vertex
In a game or puzzle in 3D, you may need the distance from one
object to another. For example first person shooter, FPS,
the distance may be used to generate larger random error.
A possible project is editing 3D objects found in existing files.
Applying 3D unproject to modify 3D images is difficult. It would
probably be applied to the wireframe view.
light_dat2.c application to Utah files
datread.c for read and write of Utah files
datread.h for read and write of Utah files
light_dat.java application to Utah files
datread.java for read and write of Utah files
on cube.dat, drop.dat,
skull.dat, bull.dat
Using special 101 circle, 102 line with arrow, 103 text
circle_dat.dat
 Choices used for this program:
1) automatic scaling of input
2) user option of solid, wire frame or just vertices
3) left to a next version for moving vertices and outputting.
(the code to output the data structure to a file is included)
left to the next version for coloring in the Z direction.
left to the next version for only displaying front half vertices
The next version highlights the selected object.
(reading and writing the .dat file are now in datread.h, datread.c )
Keyboard 's' writes changed object when second file name is selected.
Trimming approximately the back half of the points, 't', was added.
The changing of the object has not been coded in this version. Future
mouse actions would do this.
light_dat3.c application to Utah files
datread.c for read and write of Utah files
datread.h for read and write of Utah files
on cube.dat, drop.dat,
skull.dat
Choices used for this program:
1) automatic scaling of input
2) user option of solid, wire frame or just vertices
3) left to a next version for moving vertices and outputting.
(the code to output the data structure to a file is included)
left to the next version for coloring in the Z direction.
left to the next version for only displaying front half vertices
The next version highlights the selected object.
(reading and writing the .dat file are now in datread.h, datread.c )
Keyboard 's' writes changed object when second file name is selected.
Trimming approximately the back half of the points, 't', was added.
The changing of the object has not been coded in this version. Future
mouse actions would do this.
light_dat3.c application to Utah files
datread.c for read and write of Utah files
datread.h for read and write of Utah files
on cube.dat, drop.dat,
skull.dat
 bull.dat
bull.dat
 pot7.dat
mandelbrotgl.c Traditional Mandelbrot with
user selected point to zoom in. Watch "size" at about 10^-15 the floating
point computation collapses and color becomes constant.
Use whatever renderer your tool kit provides. It may be one of
a number of shaders or a ray tracer. Underneath is your representation
of the real world as objects. Well, possibly a mythical world. :)
pot7.dat
mandelbrotgl.c Traditional Mandelbrot with
user selected point to zoom in. Watch "size" at about 10^-15 the floating
point computation collapses and color becomes constant.
Use whatever renderer your tool kit provides. It may be one of
a number of shaders or a ray tracer. Underneath is your representation
of the real world as objects. Well, possibly a mythical world. :)
<- previous index next ->
Many web sites on Java GUI, AWT, Swing, etc.
Many web sites on Python wx, tk, qt, etc.
 In a two dimensional object oriented GUI program, the objects are
typically pointed to by a linked list. This is typically called
the display list. If two objects overlap, the object later on the
linked list is drawn over the object earlier on the linked list.
A typical user menu item is "move to front", that is easily
implemented by unlinking the object from its present position and
relinking the object at the end of the linked list. "move behind" would
unlink the object and relink the object on the front of the linked list.
One 3D implementation works from a different concept.
The basic Z plane algorithm allows objects and surfaces of objects
to be rendered in any order. Each pixel is recorded with RGBA and
the Z coordinate. When a pixel is about to be rendered, the Z coordinate
of the new pixel is compared to the existing Z coordinate. The pixel is
replaced only if the new pixel is closer to the viewer, e.g. has a
larger Z coordinate.
The basic ray casting algorithm determines the RGBA of the first
surface hit by the ray. RGBA pixel comes from surface angles, colors
and light colors.
In OpenGL:
A simple program that you must edit to change 3D objects is
object.c
A more complete program to display the wireframe objects that
are in GLU and GLUT is objects.c
In a two dimensional object oriented GUI program, the objects are
typically pointed to by a linked list. This is typically called
the display list. If two objects overlap, the object later on the
linked list is drawn over the object earlier on the linked list.
A typical user menu item is "move to front", that is easily
implemented by unlinking the object from its present position and
relinking the object at the end of the linked list. "move behind" would
unlink the object and relink the object on the front of the linked list.
One 3D implementation works from a different concept.
The basic Z plane algorithm allows objects and surfaces of objects
to be rendered in any order. Each pixel is recorded with RGBA and
the Z coordinate. When a pixel is about to be rendered, the Z coordinate
of the new pixel is compared to the existing Z coordinate. The pixel is
replaced only if the new pixel is closer to the viewer, e.g. has a
larger Z coordinate.
The basic ray casting algorithm determines the RGBA of the first
surface hit by the ray. RGBA pixel comes from surface angles, colors
and light colors.
In OpenGL:
A simple program that you must edit to change 3D objects is
object.c
A more complete program to display the wireframe objects that
are in GLU and GLUT is objects.c
 You have control of where the eye is positioned and where the eye
is looking, six degrees of freedom.
Note that for every wire frame you can render the object as a
solid object. Solid objects look best when rendered with lighting.
Hopefully the objects can produce normal vectors so that smooth
shading can be computed.
Consider the problem of having the user select an object with
the mouse. What the user will do with the selected object depends
on the application.
In the 2D world a given screen i,j coordinate may be over no object,
one object or many objects. When the user attempts to select an
object the user must be given a visual clue to know which object
(or point) was selected. The visual clue may be a color or intensity
change, outline, bounding markers, etc.
A poor example pick.c, needs to be run.
A better example pick2.c, needs to be run.
A java AWT version Select.java, needs to be run.
A java swing version Select2.java, needs to be run.
A simpler example is rubber2gl.c, needs to be run.
In order for a user to pick one object out of overlapping objects,
the user is given the "front" object. If this is not the desired
object, the user moves this object to the back and re-selects.
Example: draw program.
In 3D it is more complex and the user may have to be given controls
to rotate the object, as you might turn it in your hand, to see
a specific place unambiguously. Eventually the user is just selecting
an i,j coordinate on the display screen. To get back to find the
object or specific vertex in world coordinates, the program has to
"un-project". That is, go from screen coordinates back to world
coordinates.
The following sequence of programs shows the development of
selecting a specific vertex in 3D world coordinates from a mouse click.
unproject.c OpenGL color change
unproject2.c extensions to find distance to vertex
In a game or puzzle in 3D, you may need the distance from one
object to another. For example first person shooter, FPS,
the distance may be used to generate larger random error.
A possible project is editing 3D objects found in existing files.
Applying 3D unproject to modify 3D images is difficult. It would
probably be applied to the wireframe view.
light_dat2.c application to Utah files
datread.c for read and write of Utah files
datread.h for read and write of Utah files
light_dat.java application to Utah files
datread.java for read and write of Utah files
on cube.dat, drop.dat,
skull.dat, bull.dat
Using special 101 circle, 102 line with arrow, 103 text
circle_dat.dat
You have control of where the eye is positioned and where the eye
is looking, six degrees of freedom.
Note that for every wire frame you can render the object as a
solid object. Solid objects look best when rendered with lighting.
Hopefully the objects can produce normal vectors so that smooth
shading can be computed.
Consider the problem of having the user select an object with
the mouse. What the user will do with the selected object depends
on the application.
In the 2D world a given screen i,j coordinate may be over no object,
one object or many objects. When the user attempts to select an
object the user must be given a visual clue to know which object
(or point) was selected. The visual clue may be a color or intensity
change, outline, bounding markers, etc.
A poor example pick.c, needs to be run.
A better example pick2.c, needs to be run.
A java AWT version Select.java, needs to be run.
A java swing version Select2.java, needs to be run.
A simpler example is rubber2gl.c, needs to be run.
In order for a user to pick one object out of overlapping objects,
the user is given the "front" object. If this is not the desired
object, the user moves this object to the back and re-selects.
Example: draw program.
In 3D it is more complex and the user may have to be given controls
to rotate the object, as you might turn it in your hand, to see
a specific place unambiguously. Eventually the user is just selecting
an i,j coordinate on the display screen. To get back to find the
object or specific vertex in world coordinates, the program has to
"un-project". That is, go from screen coordinates back to world
coordinates.
The following sequence of programs shows the development of
selecting a specific vertex in 3D world coordinates from a mouse click.
unproject.c OpenGL color change
unproject2.c extensions to find distance to vertex
In a game or puzzle in 3D, you may need the distance from one
object to another. For example first person shooter, FPS,
the distance may be used to generate larger random error.
A possible project is editing 3D objects found in existing files.
Applying 3D unproject to modify 3D images is difficult. It would
probably be applied to the wireframe view.
light_dat2.c application to Utah files
datread.c for read and write of Utah files
datread.h for read and write of Utah files
light_dat.java application to Utah files
datread.java for read and write of Utah files
on cube.dat, drop.dat,
skull.dat, bull.dat
Using special 101 circle, 102 line with arrow, 103 text
circle_dat.dat
 Choices used for this program:
1) automatic scaling of input
2) user option of solid, wire frame or just vertices
3) left to a next version for moving vertices and outputting.
(the code to output the data structure to a file is included)
left to the next version for coloring in the Z direction.
left to the next version for only displaying front half vertices
The next version highlights the selected object.
(reading and writing the .dat file are now in datread.h, datread.c )
Keyboard 's' writes changed object when second file name is selected.
Trimming approximately the back half of the points, 't', was added.
The changing of the object has not been coded in this version. Future
mouse actions would do this.
light_dat3.c application to Utah files
datread.c for read and write of Utah files
datread.h for read and write of Utah files
on cube.dat, drop.dat,
skull.dat
Choices used for this program:
1) automatic scaling of input
2) user option of solid, wire frame or just vertices
3) left to a next version for moving vertices and outputting.
(the code to output the data structure to a file is included)
left to the next version for coloring in the Z direction.
left to the next version for only displaying front half vertices
The next version highlights the selected object.
(reading and writing the .dat file are now in datread.h, datread.c )
Keyboard 's' writes changed object when second file name is selected.
Trimming approximately the back half of the points, 't', was added.
The changing of the object has not been coded in this version. Future
mouse actions would do this.
light_dat3.c application to Utah files
datread.c for read and write of Utah files
datread.h for read and write of Utah files
on cube.dat, drop.dat,
skull.dat
 bull.dat
bull.dat
 pot7.dat
mandelbrotgl.c Traditional Mandelbrot with
user selected point to zoom in. Watch "size" at about 10^-15 the floating
point computation collapses and color becomes constant.
Use whatever renderer your tool kit provides. It may be one of
a number of shaders or a ray tracer. Underneath is your representation
of the real world as objects. Well, possibly a mythical world. :)
pot7.dat
mandelbrotgl.c Traditional Mandelbrot with
user selected point to zoom in. Watch "size" at about 10^-15 the floating
point computation collapses and color becomes constant.
Use whatever renderer your tool kit provides. It may be one of
a number of shaders or a ray tracer. Underneath is your representation
of the real world as objects. Well, possibly a mythical world. :)