<- previous index next ->
With pigment paint, the "primary colors" are red, blue and yellow.
With electronic displays the "primary colors" are red, green and blue.
The program Jcolor.java uses the built in names for colors and
lists the numeric values that correspond to the red, green and blue
color components. The output of Jcolor.java is:
 Notice that each color has a group of three numbers that represent
the amount of red, green and blue, hereafter referred to as RGB.
RGB = 0,0,0 is black, no color.
RGB = 255, 255, 255 is white, all color.
RGB = 255,0,0 is red.
RGB = 0,255,0 is green.
RGB = 0,0,255 is blue.
A more complicated Java program consists of three files that need
to be compiled, gives the user "sliders" to choose a color.
The Red, Green and Blue components can be selected independently.
MyColorChooser.java
DrawPanel.java
PaletteFrame.java
in Python3
color_chooser.py3 source code
an optional Java applet is:
PaletteApp.java
PaletteApp.html
A sample of PaletteFrame output is:
Notice that each color has a group of three numbers that represent
the amount of red, green and blue, hereafter referred to as RGB.
RGB = 0,0,0 is black, no color.
RGB = 255, 255, 255 is white, all color.
RGB = 255,0,0 is red.
RGB = 0,255,0 is green.
RGB = 0,0,255 is blue.
A more complicated Java program consists of three files that need
to be compiled, gives the user "sliders" to choose a color.
The Red, Green and Blue components can be selected independently.
MyColorChooser.java
DrawPanel.java
PaletteFrame.java
in Python3
color_chooser.py3 source code
an optional Java applet is:
PaletteApp.java
PaletteApp.html
A sample of PaletteFrame output is:
 In programming there is usually an alternative floating point
RGB with the color components in the range 0.0 to 1.0 equivalent
to 0 to 255. 0 is transparent, 1.0 or 255 is opaque.
A fourth component "Alpha", A, opacity can be present making
the RGBA of a pixel.
In programming there is usually an alternative floating point
RGB with the color components in the range 0.0 to 1.0 equivalent
to 0 to 255. 0 is transparent, 1.0 or 255 is opaque.
A fourth component "Alpha", A, opacity can be present making
the RGBA of a pixel.
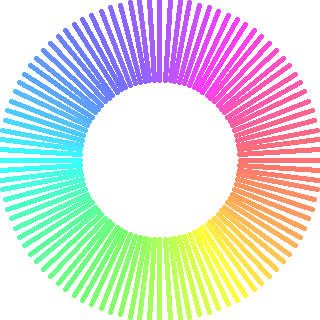
 A sample of X Windows coding of a colorwheel is colorw.c uses calculated values for colors. The output is
A sample of X Windows coding of a colorwheel is colorw.c uses calculated values for colors. The output is
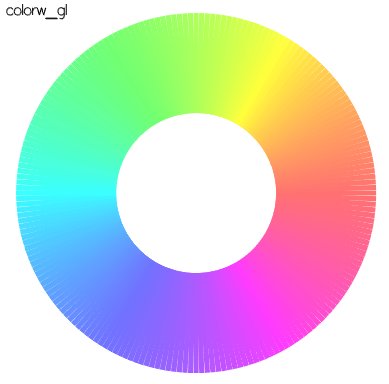
 A sample of OpenGL coding of a colorwheel is colorw_gl.c
Note: calculated values for colors. The output is
A sample of OpenGL coding of a colorwheel is colorw_gl.c
Note: calculated values for colors. The output is
 A sample of python coding of a colorwheel is colorw.py
Note: calculated values for colors. The output is
in Python3
colorw.py3 source code
A sample of python coding of a colorwheel is colorw.py
Note: calculated values for colors. The output is
in Python3
colorw.py3 source code
 A sample of Java coding of dynamic changing colors is lorentz_attractor.java
Note: different calculated values for colors.
Execute code.
The first output is
A sample of Java coding of dynamic changing colors is lorentz_attractor.java
Note: different calculated values for colors.
Execute code.
The first output is
 X Windows defines names for many more color names than Java,
these are available in rgb.txt
Colors are used in combination with lighting to fool the eye into
seeing various textures. teapots.c renders the
Utah Teapot with various colors and surfaces to provide the image.
10 values are used for each surface: Ambient RGB, Diffuse RGB,
Specular RBG and shine. See numeric values below renderTrapot.
X Windows defines names for many more color names than Java,
these are available in rgb.txt
Colors are used in combination with lighting to fool the eye into
seeing various textures. teapots.c renders the
Utah Teapot with various colors and surfaces to provide the image.
10 values are used for each surface: Ambient RGB, Diffuse RGB,
Specular RBG and shine. See numeric values below renderTrapot.
 There are many formats for graphics files. Two of the most common used
on the WWW are .gif and .jpg, Gif and Jpeg image files. Most graphics
formats can be converted to most other graphics formats. A common program
used for modifying images and changing formats is Paint Shop Pro. A free
version of this program may be downloaded form the WWW for MS Windows.
A similar program for Linux is Gimp which comes with many Linux
distributions and may also be freely downloaded.
Images may be scanned, captured from the WWW and created using a graphics
editor. In order to use graphics in your application program, you need
to be able to read the specific file format. Two demonstration programs
alpha_fade.c and alpha_fade2.c
are provided with respective files gifread.c and
jpegread.c
These demonstration programs read four .gif or .jpg files and also
demonstrate the use of "Alpha" to fade from one image to the next.
An example deck of cards as .gif files with an OpenGL display program
is in the directory download/cards_gif
The program card_gl.c that uses gif.h and
gifread.c displays and shuffles the deck to display card_gl.jpg
An example deck of cards as .xbm files with an OpenGL display program
is in the directory download/cards_xbm
The program cards_gl.c that uses
xbmread.c displays and shuffles the deck to display cards_gl.jpg
An example Java program to display .gif .jpg and .png files is
ImageDisplay.java
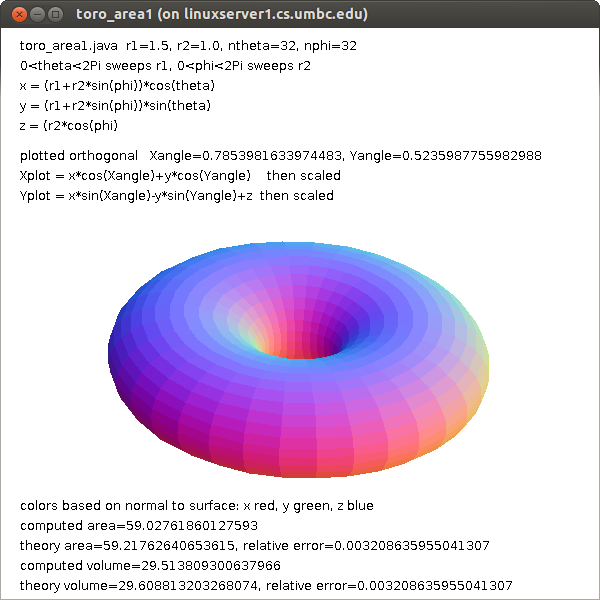
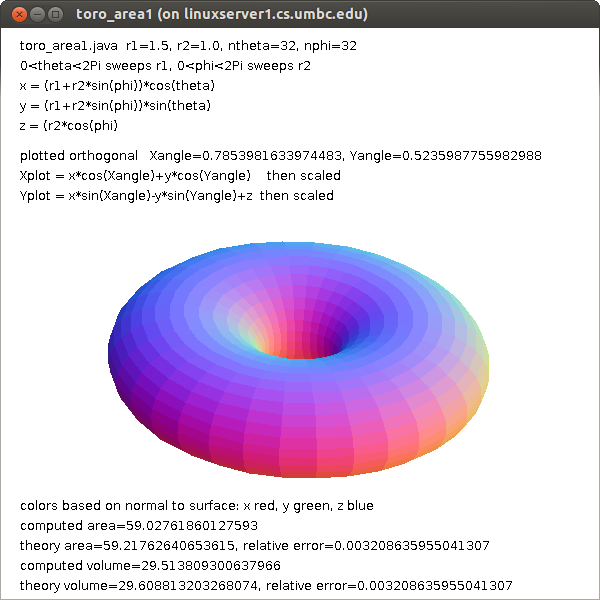
An example of using color on a 3D rendered object, toroid
toro_area.java
There are many formats for graphics files. Two of the most common used
on the WWW are .gif and .jpg, Gif and Jpeg image files. Most graphics
formats can be converted to most other graphics formats. A common program
used for modifying images and changing formats is Paint Shop Pro. A free
version of this program may be downloaded form the WWW for MS Windows.
A similar program for Linux is Gimp which comes with many Linux
distributions and may also be freely downloaded.
Images may be scanned, captured from the WWW and created using a graphics
editor. In order to use graphics in your application program, you need
to be able to read the specific file format. Two demonstration programs
alpha_fade.c and alpha_fade2.c
are provided with respective files gifread.c and
jpegread.c
These demonstration programs read four .gif or .jpg files and also
demonstrate the use of "Alpha" to fade from one image to the next.
An example deck of cards as .gif files with an OpenGL display program
is in the directory download/cards_gif
The program card_gl.c that uses gif.h and
gifread.c displays and shuffles the deck to display card_gl.jpg
An example deck of cards as .xbm files with an OpenGL display program
is in the directory download/cards_xbm
The program cards_gl.c that uses
xbmread.c displays and shuffles the deck to display cards_gl.jpg
An example Java program to display .gif .jpg and .png files is
ImageDisplay.java
An example of using color on a 3D rendered object, toroid
toro_area.java
 toro_area1.java fewer points
toro_area1.java fewer points
 Many other graphics formats can be read. Some have code available on the WWW
but some you may have to write your own code to read the format. The basic
structure of graphic image files is a header with information about the
image such as height and width in pixels. Then there is generally a
Color Table, often coded as "ct". The basic idea is to have a set of colors,
a set of RGB's, stored in a table and then use one unsigned byte for
each pixel. The value in the unsigned byte is an index into the Color Table.
The terminology is that a color table with RGB components of eight bits
has 24 bits for each color or 2^24, over 16 million, possible colors.
The Color Table may have a maximum of 256 entries, called the pallet,
for this particular image. An unsigned byte can index from 0 to 255 thus
selecting one of the 256 colors in the pallet for each pixel.
Some graphics image formats allow compression such that the original
image is not exactly reproduced yet can look acceptable. This saves on
disk space and computer input/output time yet uses more CPU time.
But, in your application program, each pixel is usually stored as
a 32 bit word, RGBA. Note that OpenGL texture mapping files are stored
just as they would appear in RAM in your application. X Windows
bitmap files, d13.xbm ,
are actually "C" header files d13.xbm as text with the bits
encoded as hexadecimal. The .xbm files can be read at execution time
or included with "#include". For use in OpenGL use xbmread.c as
tested in xbm_to_gl.c
Each pixel in the .xbm file is on or off. The user specifies the
foreground and background color.
Just basic colors are not enough to get good looking graphics.
Shading across each, usually small, polygon provides the finishing
touch.
The subject of "lighting" will be covered in a future lecture.
Gouraud shading interpolates the colors at the vertices across the polygon.
Phong specular shading interpolates the normal vector at the vertices
across the polygon. More will be discussed on lighting in a later lecture.
If you have a color image and need to get a gray scale image,
the standard conversion is to make each RGB color have the value
0.299 * R + 0.587 * G + 0.114 * B
Remember 1.0 is white and 0.0 is black. When R equals G equals B then
you have a shade of gray.
The "visible" spectrum, that which can be seen by average people,
is roughly given by wavelength in nm = nanometer or 10^(-9) meter.
Many other graphics formats can be read. Some have code available on the WWW
but some you may have to write your own code to read the format. The basic
structure of graphic image files is a header with information about the
image such as height and width in pixels. Then there is generally a
Color Table, often coded as "ct". The basic idea is to have a set of colors,
a set of RGB's, stored in a table and then use one unsigned byte for
each pixel. The value in the unsigned byte is an index into the Color Table.
The terminology is that a color table with RGB components of eight bits
has 24 bits for each color or 2^24, over 16 million, possible colors.
The Color Table may have a maximum of 256 entries, called the pallet,
for this particular image. An unsigned byte can index from 0 to 255 thus
selecting one of the 256 colors in the pallet for each pixel.
Some graphics image formats allow compression such that the original
image is not exactly reproduced yet can look acceptable. This saves on
disk space and computer input/output time yet uses more CPU time.
But, in your application program, each pixel is usually stored as
a 32 bit word, RGBA. Note that OpenGL texture mapping files are stored
just as they would appear in RAM in your application. X Windows
bitmap files, d13.xbm ,
are actually "C" header files d13.xbm as text with the bits
encoded as hexadecimal. The .xbm files can be read at execution time
or included with "#include". For use in OpenGL use xbmread.c as
tested in xbm_to_gl.c
Each pixel in the .xbm file is on or off. The user specifies the
foreground and background color.
Just basic colors are not enough to get good looking graphics.
Shading across each, usually small, polygon provides the finishing
touch.
The subject of "lighting" will be covered in a future lecture.
Gouraud shading interpolates the colors at the vertices across the polygon.
Phong specular shading interpolates the normal vector at the vertices
across the polygon. More will be discussed on lighting in a later lecture.
If you have a color image and need to get a gray scale image,
the standard conversion is to make each RGB color have the value
0.299 * R + 0.587 * G + 0.114 * B
Remember 1.0 is white and 0.0 is black. When R equals G equals B then
you have a shade of gray.
The "visible" spectrum, that which can be seen by average people,
is roughly given by wavelength in nm = nanometer or 10^(-9) meter.
 Color can be used in place of numeric data. This may require
the observer to have some understanding of the color coding.
Here is one sample of representing complex numbers with color:
Color can be used in place of numeric data. This may require
the observer to have some understanding of the color coding.
Here is one sample of representing complex numbers with color:
 Notice that the colors are close to the color wheels above
in angle phi. I would have made the intensity change as
a function of |z|.
The RGB color space is called an "additive color space."
The CMYK, Cyan, Magenta, Yellow, black, color space is used for
printing and is called a "subtractive color space."
An approximate conversion, because every ink is unique, is
C1 = 1.0-R
M1 = 1.0-G
y1 = 1.0-B
K = min(C1, M1, Y1);
C = C1-K
M = M1-K
Y = Y1-K
TV uses an YIQ, luminance, inphase, quadrature, color space.
The matrix conversion is
|Y| |0.299 0.587 0.114| |R|
|I| = |0.596 -0.275 -0.321| * |G|
|Q| |0.212 -0.528 0.311| |B|
Notice that Y, luminance, is the gray scale formula, for black and
white TV. The IQ provide the color for color TV.
The CMYK and YIQ are smaller color spaces than RGB, some RGB
combinations are not representable.
Notice that the colors are close to the color wheels above
in angle phi. I would have made the intensity change as
a function of |z|.
The RGB color space is called an "additive color space."
The CMYK, Cyan, Magenta, Yellow, black, color space is used for
printing and is called a "subtractive color space."
An approximate conversion, because every ink is unique, is
C1 = 1.0-R
M1 = 1.0-G
y1 = 1.0-B
K = min(C1, M1, Y1);
C = C1-K
M = M1-K
Y = Y1-K
TV uses an YIQ, luminance, inphase, quadrature, color space.
The matrix conversion is
|Y| |0.299 0.587 0.114| |R|
|I| = |0.596 -0.275 -0.321| * |G|
|Q| |0.212 -0.528 0.311| |B|
Notice that Y, luminance, is the gray scale formula, for black and
white TV. The IQ provide the color for color TV.
The CMYK and YIQ are smaller color spaces than RGB, some RGB
combinations are not representable.
Sound and action
Action and music enhance interest
Composition may add beauty
For adding sound into your project, search Google.
A sample for java is ClipPlayer.java
and driver program ClipPlayerTest.java .
Record your own sound clips with a microphone and possibly
free download software. Also, Python and other tool kits:
sound.py plays sound files, needs WX
rocky4.wav test file
kirk.wav test file
ok.wav test file
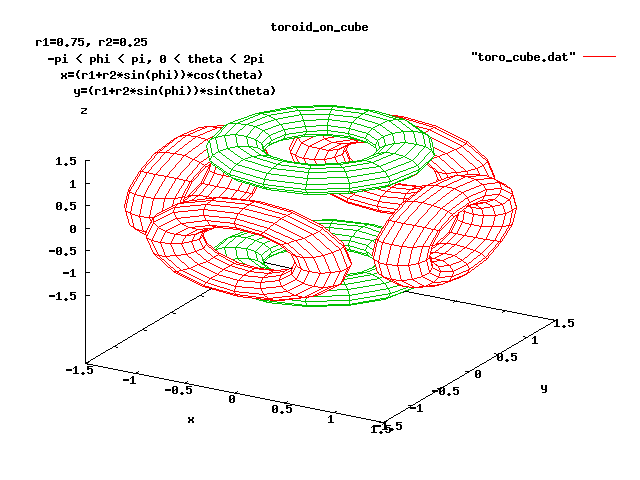
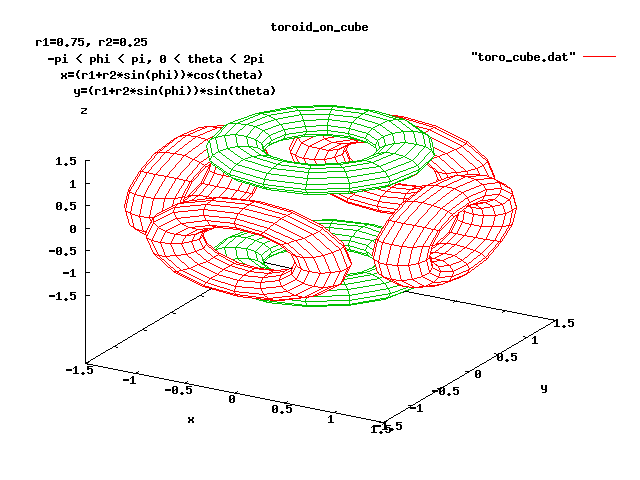
Using copies of your work
Once you have a shape you like, you may make copies.
toro_cube.c uses gnuplot and gimp
toro_cube.sh run gnuplot
toro_cube.plot run gnuplot control
toro_cube_c.out: toro_cube.c # makefile
gcc -o toro_cube toro_cube.c -lm
./toro_cube > toro_cube_c.out
rm -f toro_cube
./toro_cube.sh # on toro_cube.dat using gnuplot
./gimp toro_cube.png

w3 sample code
W3frame.java source code
 after Press to change color
after Press to change color
 w3tk.py3 source code
w3tk.py3 source code
 tkmouse.py3 source code
tkmouse.py3 source code
<- previous index next ->
Many web sites on Java GUI, AWT, Swing, etc.
Many web sites on Python wx, tk, qt, etc.
 Notice that each color has a group of three numbers that represent
the amount of red, green and blue, hereafter referred to as RGB.
RGB = 0,0,0 is black, no color.
RGB = 255, 255, 255 is white, all color.
RGB = 255,0,0 is red.
RGB = 0,255,0 is green.
RGB = 0,0,255 is blue.
A more complicated Java program consists of three files that need
to be compiled, gives the user "sliders" to choose a color.
The Red, Green and Blue components can be selected independently.
MyColorChooser.java
DrawPanel.java
PaletteFrame.java
in Python3
color_chooser.py3 source code
an optional Java applet is:
PaletteApp.java
PaletteApp.html
A sample of PaletteFrame output is:
Notice that each color has a group of three numbers that represent
the amount of red, green and blue, hereafter referred to as RGB.
RGB = 0,0,0 is black, no color.
RGB = 255, 255, 255 is white, all color.
RGB = 255,0,0 is red.
RGB = 0,255,0 is green.
RGB = 0,0,255 is blue.
A more complicated Java program consists of three files that need
to be compiled, gives the user "sliders" to choose a color.
The Red, Green and Blue components can be selected independently.
MyColorChooser.java
DrawPanel.java
PaletteFrame.java
in Python3
color_chooser.py3 source code
an optional Java applet is:
PaletteApp.java
PaletteApp.html
A sample of PaletteFrame output is:
 In programming there is usually an alternative floating point
RGB with the color components in the range 0.0 to 1.0 equivalent
to 0 to 255. 0 is transparent, 1.0 or 255 is opaque.
A fourth component "Alpha", A, opacity can be present making
the RGBA of a pixel.
In programming there is usually an alternative floating point
RGB with the color components in the range 0.0 to 1.0 equivalent
to 0 to 255. 0 is transparent, 1.0 or 255 is opaque.
A fourth component "Alpha", A, opacity can be present making
the RGBA of a pixel.
 A sample of X Windows coding of a colorwheel is colorw.c uses calculated values for colors. The output is
A sample of X Windows coding of a colorwheel is colorw.c uses calculated values for colors. The output is
 A sample of OpenGL coding of a colorwheel is colorw_gl.c
Note: calculated values for colors. The output is
A sample of OpenGL coding of a colorwheel is colorw_gl.c
Note: calculated values for colors. The output is
 A sample of python coding of a colorwheel is colorw.py
Note: calculated values for colors. The output is
in Python3
colorw.py3 source code
A sample of python coding of a colorwheel is colorw.py
Note: calculated values for colors. The output is
in Python3
colorw.py3 source code
 A sample of Java coding of dynamic changing colors is lorentz_attractor.java
Note: different calculated values for colors.
Execute code.
The first output is
A sample of Java coding of dynamic changing colors is lorentz_attractor.java
Note: different calculated values for colors.
Execute code.
The first output is
 X Windows defines names for many more color names than Java,
these are available in rgb.txt
Colors are used in combination with lighting to fool the eye into
seeing various textures. teapots.c renders the
Utah Teapot with various colors and surfaces to provide the image.
10 values are used for each surface: Ambient RGB, Diffuse RGB,
Specular RBG and shine. See numeric values below renderTrapot.
X Windows defines names for many more color names than Java,
these are available in rgb.txt
Colors are used in combination with lighting to fool the eye into
seeing various textures. teapots.c renders the
Utah Teapot with various colors and surfaces to provide the image.
10 values are used for each surface: Ambient RGB, Diffuse RGB,
Specular RBG and shine. See numeric values below renderTrapot.
 There are many formats for graphics files. Two of the most common used
on the WWW are .gif and .jpg, Gif and Jpeg image files. Most graphics
formats can be converted to most other graphics formats. A common program
used for modifying images and changing formats is Paint Shop Pro. A free
version of this program may be downloaded form the WWW for MS Windows.
A similar program for Linux is Gimp which comes with many Linux
distributions and may also be freely downloaded.
Images may be scanned, captured from the WWW and created using a graphics
editor. In order to use graphics in your application program, you need
to be able to read the specific file format. Two demonstration programs
alpha_fade.c and alpha_fade2.c
are provided with respective files gifread.c and
jpegread.c
These demonstration programs read four .gif or .jpg files and also
demonstrate the use of "Alpha" to fade from one image to the next.
An example deck of cards as .gif files with an OpenGL display program
is in the directory download/cards_gif
The program card_gl.c that uses gif.h and
gifread.c displays and shuffles the deck to display card_gl.jpg
An example deck of cards as .xbm files with an OpenGL display program
is in the directory download/cards_xbm
The program cards_gl.c that uses
xbmread.c displays and shuffles the deck to display cards_gl.jpg
An example Java program to display .gif .jpg and .png files is
ImageDisplay.java
An example of using color on a 3D rendered object, toroid
toro_area.java
There are many formats for graphics files. Two of the most common used
on the WWW are .gif and .jpg, Gif and Jpeg image files. Most graphics
formats can be converted to most other graphics formats. A common program
used for modifying images and changing formats is Paint Shop Pro. A free
version of this program may be downloaded form the WWW for MS Windows.
A similar program for Linux is Gimp which comes with many Linux
distributions and may also be freely downloaded.
Images may be scanned, captured from the WWW and created using a graphics
editor. In order to use graphics in your application program, you need
to be able to read the specific file format. Two demonstration programs
alpha_fade.c and alpha_fade2.c
are provided with respective files gifread.c and
jpegread.c
These demonstration programs read four .gif or .jpg files and also
demonstrate the use of "Alpha" to fade from one image to the next.
An example deck of cards as .gif files with an OpenGL display program
is in the directory download/cards_gif
The program card_gl.c that uses gif.h and
gifread.c displays and shuffles the deck to display card_gl.jpg
An example deck of cards as .xbm files with an OpenGL display program
is in the directory download/cards_xbm
The program cards_gl.c that uses
xbmread.c displays and shuffles the deck to display cards_gl.jpg
An example Java program to display .gif .jpg and .png files is
ImageDisplay.java
An example of using color on a 3D rendered object, toroid
toro_area.java
 toro_area1.java fewer points
toro_area1.java fewer points
 Many other graphics formats can be read. Some have code available on the WWW
but some you may have to write your own code to read the format. The basic
structure of graphic image files is a header with information about the
image such as height and width in pixels. Then there is generally a
Color Table, often coded as "ct". The basic idea is to have a set of colors,
a set of RGB's, stored in a table and then use one unsigned byte for
each pixel. The value in the unsigned byte is an index into the Color Table.
The terminology is that a color table with RGB components of eight bits
has 24 bits for each color or 2^24, over 16 million, possible colors.
The Color Table may have a maximum of 256 entries, called the pallet,
for this particular image. An unsigned byte can index from 0 to 255 thus
selecting one of the 256 colors in the pallet for each pixel.
Some graphics image formats allow compression such that the original
image is not exactly reproduced yet can look acceptable. This saves on
disk space and computer input/output time yet uses more CPU time.
But, in your application program, each pixel is usually stored as
a 32 bit word, RGBA. Note that OpenGL texture mapping files are stored
just as they would appear in RAM in your application. X Windows
bitmap files, d13.xbm ,
are actually "C" header files d13.xbm as text with the bits
encoded as hexadecimal. The .xbm files can be read at execution time
or included with "#include". For use in OpenGL use xbmread.c as
tested in xbm_to_gl.c
Each pixel in the .xbm file is on or off. The user specifies the
foreground and background color.
Just basic colors are not enough to get good looking graphics.
Shading across each, usually small, polygon provides the finishing
touch.
The subject of "lighting" will be covered in a future lecture.
Gouraud shading interpolates the colors at the vertices across the polygon.
Phong specular shading interpolates the normal vector at the vertices
across the polygon. More will be discussed on lighting in a later lecture.
If you have a color image and need to get a gray scale image,
the standard conversion is to make each RGB color have the value
0.299 * R + 0.587 * G + 0.114 * B
Remember 1.0 is white and 0.0 is black. When R equals G equals B then
you have a shade of gray.
The "visible" spectrum, that which can be seen by average people,
is roughly given by wavelength in nm = nanometer or 10^(-9) meter.
Many other graphics formats can be read. Some have code available on the WWW
but some you may have to write your own code to read the format. The basic
structure of graphic image files is a header with information about the
image such as height and width in pixels. Then there is generally a
Color Table, often coded as "ct". The basic idea is to have a set of colors,
a set of RGB's, stored in a table and then use one unsigned byte for
each pixel. The value in the unsigned byte is an index into the Color Table.
The terminology is that a color table with RGB components of eight bits
has 24 bits for each color or 2^24, over 16 million, possible colors.
The Color Table may have a maximum of 256 entries, called the pallet,
for this particular image. An unsigned byte can index from 0 to 255 thus
selecting one of the 256 colors in the pallet for each pixel.
Some graphics image formats allow compression such that the original
image is not exactly reproduced yet can look acceptable. This saves on
disk space and computer input/output time yet uses more CPU time.
But, in your application program, each pixel is usually stored as
a 32 bit word, RGBA. Note that OpenGL texture mapping files are stored
just as they would appear in RAM in your application. X Windows
bitmap files, d13.xbm ,
are actually "C" header files d13.xbm as text with the bits
encoded as hexadecimal. The .xbm files can be read at execution time
or included with "#include". For use in OpenGL use xbmread.c as
tested in xbm_to_gl.c
Each pixel in the .xbm file is on or off. The user specifies the
foreground and background color.
Just basic colors are not enough to get good looking graphics.
Shading across each, usually small, polygon provides the finishing
touch.
The subject of "lighting" will be covered in a future lecture.
Gouraud shading interpolates the colors at the vertices across the polygon.
Phong specular shading interpolates the normal vector at the vertices
across the polygon. More will be discussed on lighting in a later lecture.
If you have a color image and need to get a gray scale image,
the standard conversion is to make each RGB color have the value
0.299 * R + 0.587 * G + 0.114 * B
Remember 1.0 is white and 0.0 is black. When R equals G equals B then
you have a shade of gray.
The "visible" spectrum, that which can be seen by average people,
is roughly given by wavelength in nm = nanometer or 10^(-9) meter.
 Color can be used in place of numeric data. This may require
the observer to have some understanding of the color coding.
Here is one sample of representing complex numbers with color:
Color can be used in place of numeric data. This may require
the observer to have some understanding of the color coding.
Here is one sample of representing complex numbers with color:
 Notice that the colors are close to the color wheels above
in angle phi. I would have made the intensity change as
a function of |z|.
The RGB color space is called an "additive color space."
The CMYK, Cyan, Magenta, Yellow, black, color space is used for
printing and is called a "subtractive color space."
An approximate conversion, because every ink is unique, is
C1 = 1.0-R
M1 = 1.0-G
y1 = 1.0-B
K = min(C1, M1, Y1);
C = C1-K
M = M1-K
Y = Y1-K
TV uses an YIQ, luminance, inphase, quadrature, color space.
The matrix conversion is
|Y| |0.299 0.587 0.114| |R|
|I| = |0.596 -0.275 -0.321| * |G|
|Q| |0.212 -0.528 0.311| |B|
Notice that Y, luminance, is the gray scale formula, for black and
white TV. The IQ provide the color for color TV.
The CMYK and YIQ are smaller color spaces than RGB, some RGB
combinations are not representable.
Notice that the colors are close to the color wheels above
in angle phi. I would have made the intensity change as
a function of |z|.
The RGB color space is called an "additive color space."
The CMYK, Cyan, Magenta, Yellow, black, color space is used for
printing and is called a "subtractive color space."
An approximate conversion, because every ink is unique, is
C1 = 1.0-R
M1 = 1.0-G
y1 = 1.0-B
K = min(C1, M1, Y1);
C = C1-K
M = M1-K
Y = Y1-K
TV uses an YIQ, luminance, inphase, quadrature, color space.
The matrix conversion is
|Y| |0.299 0.587 0.114| |R|
|I| = |0.596 -0.275 -0.321| * |G|
|Q| |0.212 -0.528 0.311| |B|
Notice that Y, luminance, is the gray scale formula, for black and
white TV. The IQ provide the color for color TV.
The CMYK and YIQ are smaller color spaces than RGB, some RGB
combinations are not representable.

 after Press to change color
after Press to change color
 w3tk.py3 source code
w3tk.py3 source code
 tkmouse.py3 source code
tkmouse.py3 source code