<- previous index next ->
We will work on making your image zoom at the viewer.
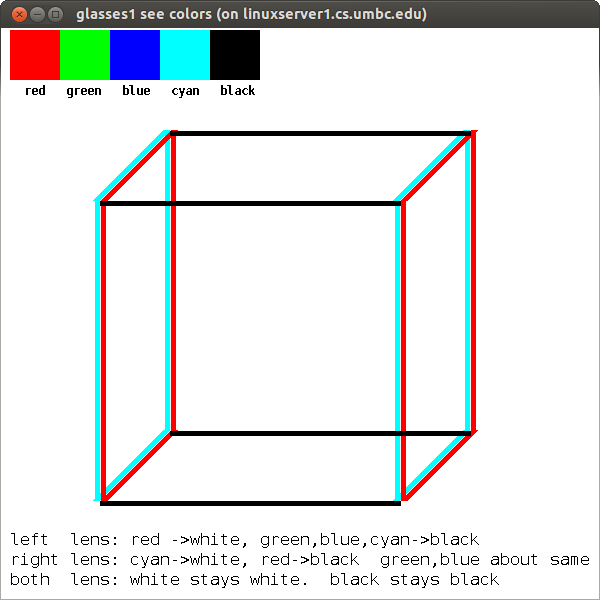
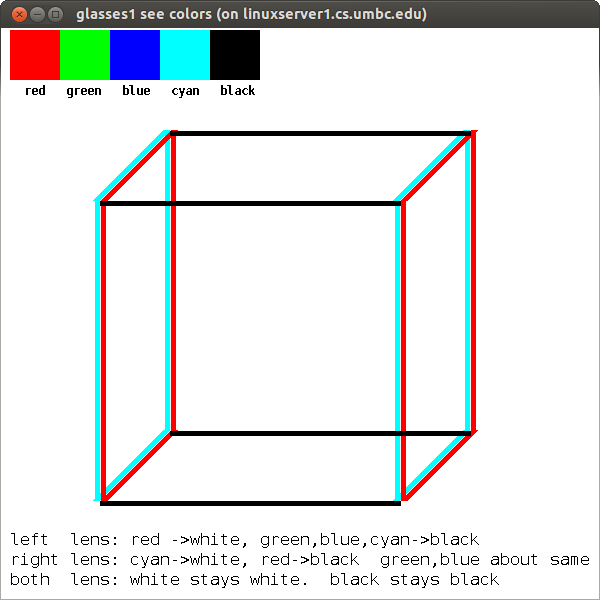
Basic cyan/red glasses:
glasses1.java draws glasses1.png
 autoste reoscopy
put on red/blue-cyan glasses
3D software, which 3D?
anaglyph 3D software
Texture mapping and bump mapping are computer techniques to make
images seem more realistic to observers. There is not enough
computer power to model a wall in a house, with its irregularities
and discolorations, to make it appear "real" on a computer screen.
Thus, the technique of texture mapping or bump mapping is applied
to the graphics rendering of the wall to make it look more realistic.
Examples include:
earth.c
readtex.c
earth_small.rgb a binary file
that looks like:
autoste reoscopy
put on red/blue-cyan glasses
3D software, which 3D?
anaglyph 3D software
Texture mapping and bump mapping are computer techniques to make
images seem more realistic to observers. There is not enough
computer power to model a wall in a house, with its irregularities
and discolorations, to make it appear "real" on a computer screen.
Thus, the technique of texture mapping or bump mapping is applied
to the graphics rendering of the wall to make it look more realistic.
Examples include:
earth.c
readtex.c
earth_small.rgb a binary file
that looks like:
 The earth_small is stored as a flat 2D colored image is wrapped around
a sphere using texture mapping.
Run earth, expand size very large. Note how rotation slows down.
More computation. Right click for menu, left click rotate faster.
Show difference in point filtering and line filtering. These are
just two of many.
checker.c
An internally computer checker board pattern is texture mapped onto
a cube and the cube is shown from two views.
The texture sticks to the object as it moves and rotates.
The earth_small is stored as a flat 2D colored image is wrapped around
a sphere using texture mapping.
Run earth, expand size very large. Note how rotation slows down.
More computation. Right click for menu, left click rotate faster.
Show difference in point filtering and line filtering. These are
just two of many.
checker.c
An internally computer checker board pattern is texture mapped onto
a cube and the cube is shown from two views.
The texture sticks to the object as it moves and rotates.
 teapots.c
teapots.jpg
teapots uses color and lighting to give the impression
of texture. Both are closely related to how people interpret,
visualize, the display of graphical objects.
Some times you may need terrain or a forest.
See the skyfly subdirectory on the distributed CD. The authors
created a file with the terrain of mountains and valleys.
Some scenes are best created using fractals. An example of
one tree, one of many shapes based on numeric parameters:
fractal.c X Windows
fractalgl.c OpenGL
Fractal.java Java
The above can be used with a random number generator on position
and parameters to compute a forest background.
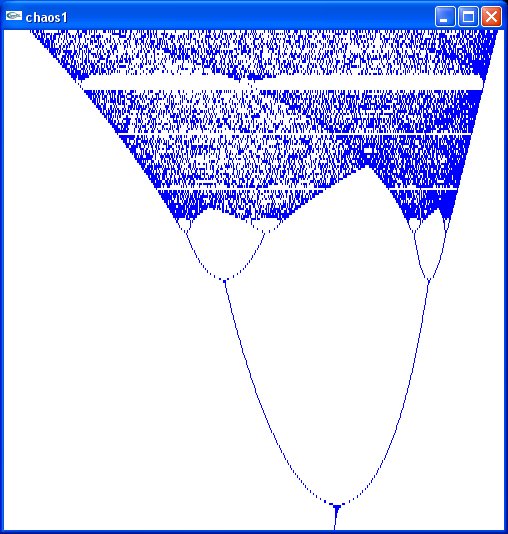
Other techniques that can create interesting designs are
from chaos theory. Typically a simple recursive equation
that produces interesting results. x horizontal, r vertical
chaos1.c OpenGL version
teapots.c
teapots.jpg
teapots uses color and lighting to give the impression
of texture. Both are closely related to how people interpret,
visualize, the display of graphical objects.
Some times you may need terrain or a forest.
See the skyfly subdirectory on the distributed CD. The authors
created a file with the terrain of mountains and valleys.
Some scenes are best created using fractals. An example of
one tree, one of many shapes based on numeric parameters:
fractal.c X Windows
fractalgl.c OpenGL
Fractal.java Java
The above can be used with a random number generator on position
and parameters to compute a forest background.
Other techniques that can create interesting designs are
from chaos theory. Typically a simple recursive equation
that produces interesting results. x horizontal, r vertical
chaos1.c OpenGL version
 Mr. Voronoi has an interesting way of coloring the closest:
voronoi.c OpenGL version
Mr. Voronoi has an interesting way of coloring the closest:
voronoi.c OpenGL version
 Run voronoi. Left click three points to make a triangle.
Right click, then left click three more points.
Each right click starts another polygon. Any number of
left clicks can define the polygon.
Our small solar system, in our small galaxy, in our big Universe.
Stars and galaxies may add interesting effects to your GUI.
from images/stars.jpg
Run voronoi. Left click three points to make a triangle.
Right click, then left click three more points.
Each right click starts another polygon. Any number of
left clicks can define the polygon.
Our small solar system, in our small galaxy, in our big Universe.
Stars and galaxies may add interesting effects to your GUI.
from images/stars.jpg
 images/stars2.jpg
images/stars2.jpg

<- previous index next ->
Many web sites on Java GUI, AWT, Swing, etc.
Many web sites on Python wx, tk, qt, etc.
 autoste reoscopy
put on red/blue-cyan glasses
3D software, which 3D?
anaglyph 3D software
Texture mapping and bump mapping are computer techniques to make
images seem more realistic to observers. There is not enough
computer power to model a wall in a house, with its irregularities
and discolorations, to make it appear "real" on a computer screen.
Thus, the technique of texture mapping or bump mapping is applied
to the graphics rendering of the wall to make it look more realistic.
Examples include:
earth.c
readtex.c
earth_small.rgb a binary file
that looks like:
autoste reoscopy
put on red/blue-cyan glasses
3D software, which 3D?
anaglyph 3D software
Texture mapping and bump mapping are computer techniques to make
images seem more realistic to observers. There is not enough
computer power to model a wall in a house, with its irregularities
and discolorations, to make it appear "real" on a computer screen.
Thus, the technique of texture mapping or bump mapping is applied
to the graphics rendering of the wall to make it look more realistic.
Examples include:
earth.c
readtex.c
earth_small.rgb a binary file
that looks like:
 The earth_small is stored as a flat 2D colored image is wrapped around
a sphere using texture mapping.
Run earth, expand size very large. Note how rotation slows down.
More computation. Right click for menu, left click rotate faster.
Show difference in point filtering and line filtering. These are
just two of many.
checker.c
An internally computer checker board pattern is texture mapped onto
a cube and the cube is shown from two views.
The texture sticks to the object as it moves and rotates.
The earth_small is stored as a flat 2D colored image is wrapped around
a sphere using texture mapping.
Run earth, expand size very large. Note how rotation slows down.
More computation. Right click for menu, left click rotate faster.
Show difference in point filtering and line filtering. These are
just two of many.
checker.c
An internally computer checker board pattern is texture mapped onto
a cube and the cube is shown from two views.
The texture sticks to the object as it moves and rotates.
 teapots.c
teapots.jpg
teapots uses color and lighting to give the impression
of texture. Both are closely related to how people interpret,
visualize, the display of graphical objects.
Some times you may need terrain or a forest.
See the skyfly subdirectory on the distributed CD. The authors
created a file with the terrain of mountains and valleys.
Some scenes are best created using fractals. An example of
one tree, one of many shapes based on numeric parameters:
fractal.c X Windows
fractalgl.c OpenGL
Fractal.java Java
The above can be used with a random number generator on position
and parameters to compute a forest background.
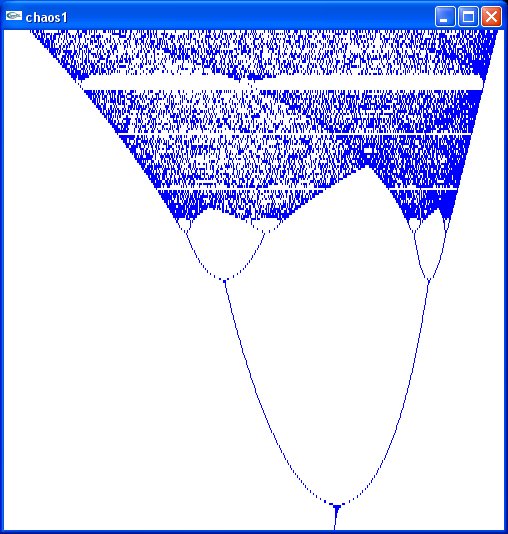
Other techniques that can create interesting designs are
from chaos theory. Typically a simple recursive equation
that produces interesting results. x horizontal, r vertical
chaos1.c OpenGL version
teapots.c
teapots.jpg
teapots uses color and lighting to give the impression
of texture. Both are closely related to how people interpret,
visualize, the display of graphical objects.
Some times you may need terrain or a forest.
See the skyfly subdirectory on the distributed CD. The authors
created a file with the terrain of mountains and valleys.
Some scenes are best created using fractals. An example of
one tree, one of many shapes based on numeric parameters:
fractal.c X Windows
fractalgl.c OpenGL
Fractal.java Java
The above can be used with a random number generator on position
and parameters to compute a forest background.
Other techniques that can create interesting designs are
from chaos theory. Typically a simple recursive equation
that produces interesting results. x horizontal, r vertical
chaos1.c OpenGL version
 Mr. Voronoi has an interesting way of coloring the closest:
voronoi.c OpenGL version
Mr. Voronoi has an interesting way of coloring the closest:
voronoi.c OpenGL version
 Run voronoi. Left click three points to make a triangle.
Right click, then left click three more points.
Each right click starts another polygon. Any number of
left clicks can define the polygon.
Our small solar system, in our small galaxy, in our big Universe.
Stars and galaxies may add interesting effects to your GUI.
from images/stars.jpg
Run voronoi. Left click three points to make a triangle.
Right click, then left click three more points.
Each right click starts another polygon. Any number of
left clicks can define the polygon.
Our small solar system, in our small galaxy, in our big Universe.
Stars and galaxies may add interesting effects to your GUI.
from images/stars.jpg
 images/stars2.jpg
images/stars2.jpg
